Sebagai pengguna mesin blogger yang doyan utak-atik template, kita pasti tahu dengan script auto readmore . Auto readmore tersebut cukup praktis dan menjadi sangat populer digunakan.
Pada dasarnya, prinsip kerja script readmore tersebuat adalah dengan mematikan fungsi HTML pada body post dan memunculkan obyek gambar (thumbnail). Yang menjadi permasalahan adalah script tersebut menentukan ukuran thumbnail. Coba kita cermati pada bagian:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
Pada contoh di atas, script memaksa thumbnail agar memiliki ukuran 120pxX120px. Hal ini tidak menjadi masalah jika kita memasang image dengan ukuran panjang dan lebar yang sama atau mendekati bujursangkar. Akan tetapi, akan menjadi masalah ketika kita memajang gambar berorientasi landscape atau potrait, gambar tersebut 'akan dipaksa' oleh script menjadi thumbnail dengan ukuran yang tidak sesuai, akibatnya, terjadi distorsi pada gambar. Contohnya
adalah sebagai berikut:
- Gambar dalam ukuran yang sebenarnya
- Gambar ditampilkan menjadi thumbnail
Mungkin kita cukup risih melihat distorsi gambar yang ditampilkan oleh script auto readmore tersebut. Berikut ini adalah beberapa cara mengatasinya:
1. Dengan Menghilangkan Atribut Ukuran Pada Tag Gambar
Coba kita cermati pada script auto readmore tersebut. Terutama pada syntax berikut ini:
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
summ = summary_img;
}
Ternyata, script tersebut bekerja dengan menciptakan tag HTML biasa. Coba dicermati pada tag yang berwarna merah. Tag tersebut adalah tag untuk menampilkan gambar. Jika kita menginginkan gambar tampil pada ukuran yang proporsional, maka yang harus dilakukan adalah dengan Menghapus atribut tinggi gambar
Hal ini menyebabkan tinggi gambar akan dibaca oleh browser sesuai dengan proporsi pada gambar aselinya. Dengan kata lain, jika kita menentukan ukuran lebar thumbnail tersebut adalah 200px. Maka gambar berukuran 600px × 300px akan ditampilkan secara proporsional dengan ukuran 200px × 100px. Begitu pula jika kita menghapus atribut lebar gambar, maka lebar gambar akan ditampilkan secara otomatis.
Kekurangannya adalah, jika postingan kita terdiri dari gambar-gambar dengan orientasi yang berbeda (landscape dan potrait) maka akan terlihat kurang rapih.
2. Menggunakan CSS
Cara ini lebih saya sukai karena hasilnya lebih bagus. Kita dapat menampilkan gambar dalam ukuran sebenarnya tetapi tanpa harus mengganggu susunan layout. Caranya adalah:
a. Tulis kode CSS dan letakkan sebelum tag ]]></b:skin>
.box {
width:120px;
height:120px;
overflow:hidden;
float:none; /* gantilah sesuai dengan posisi yang diinginkan */
}
width:120px;
height:120px;
overflow:hidden;
float:none; /* gantilah sesuai dengan posisi yang diinginkan */
}
Jika ingin mengganti ukuran box, ubahlah nilai width dan height sesuai yang diinginkan. Jika ingin posisi thumbnail berada di kiri/kanan content texs, tambahkan float.
b. Lakukan modifikasi pada syntax
mgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
summ = summary_img;
}
menjadi:
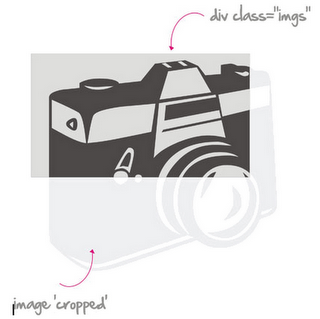
imgtag= '<div class="box"><img src="'+img[0].src+'" width="300px;" /></div>';
Yang perlu diperhatikan untuk menentukan nilai width gambar adalah jangan sampai ukuran gambar lebih kecil daripada ukuran box.
Seolah-olah gambar telah dicrop menjadi thumbnail. Jadi, kita tidak akan kehilangan proporsi gambar dan proporsi layout post. oke cukup sekian selamat mencoba,!
related post :








0 Testimonial:
SILAHKAN KOMENTAR
Maturnuwun sampeyan sudah mampir di Blog Mas uwah, tinggalkan komentar untuk menjalin persahabatan ingat NO SPAM.